Considering the importance of the data layer in collecting web analytics data, you’ll want to periodically check that your site’s data layer is working as expected. Here are three ways to check your data layer is working properly.
1) In the Dev Tools Console
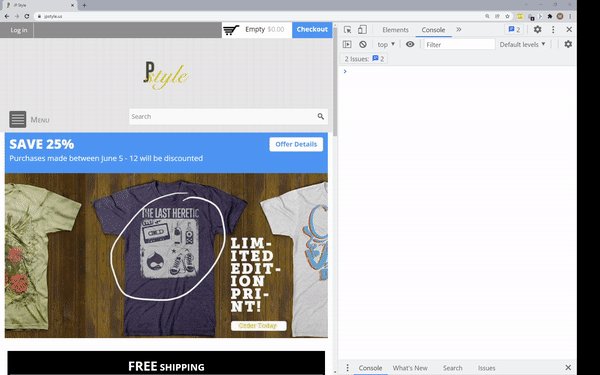
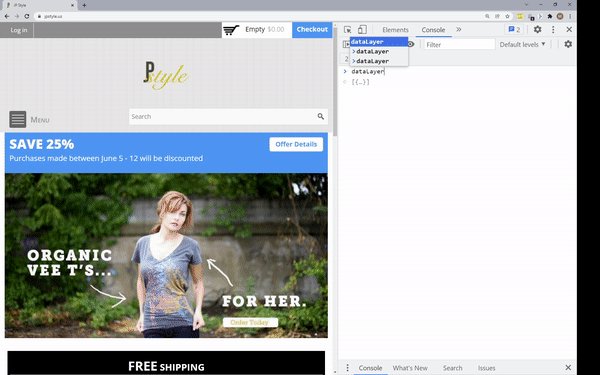
Because the data layer is just another JavaScript object attached to the window object in your browser, you can simply type the name of your data layer into your console to check it.
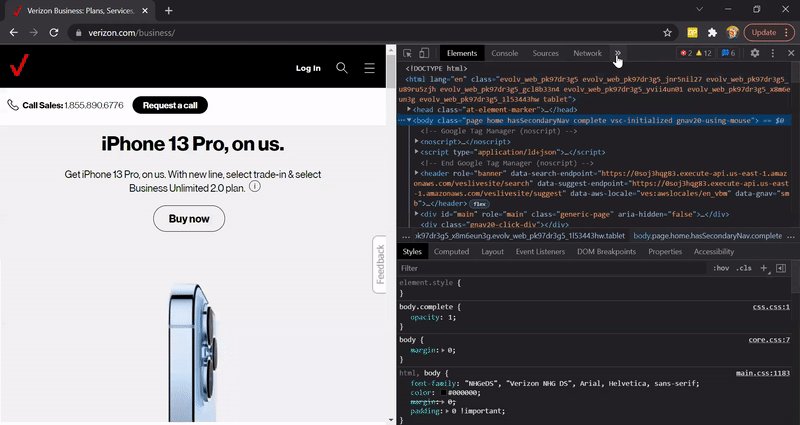
Here are the steps:
- Open dev tools in your browser.
- Go to the console.
- Type in the data layer name.
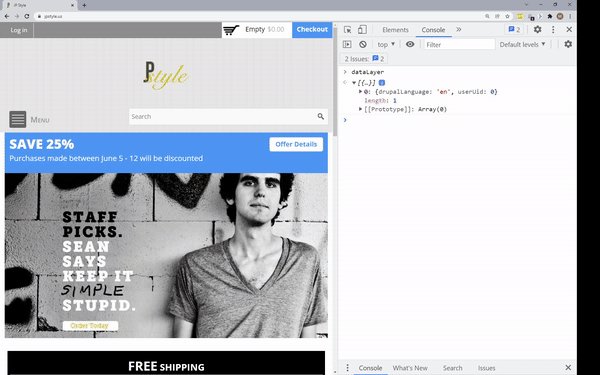
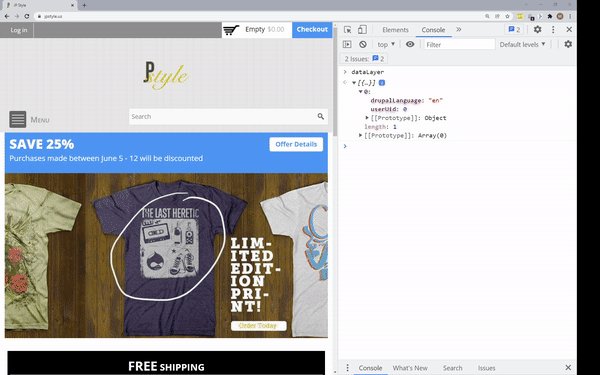
- Press enter.
This is a quick and easy way to look into what data is currently in your data layer; however, testing in this manner is manual and not ideal for repetitive testing.
2) Using a Chrome Extension
Many extensions exist as a “data layer checker,” but our personal favorite is our own TagDebugger (for obvious reasons).
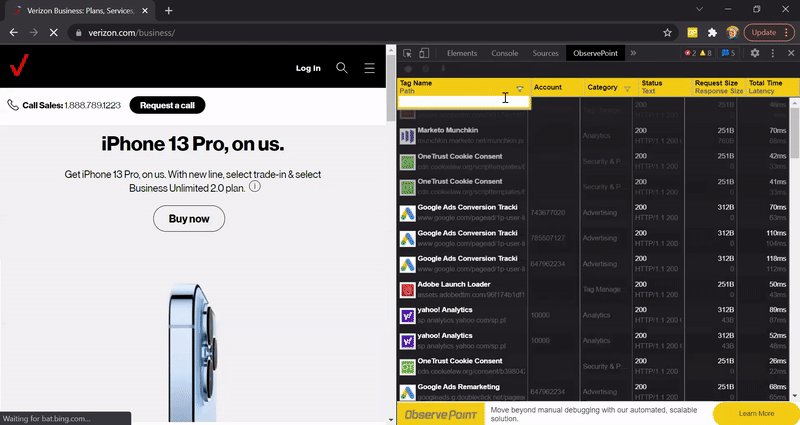
Here’s how to set up TagDebugger and check the data layer:
- Request access to the TagDebugger.
- Click “Add to Chrome.”
- Open the Chrome Developer tools.
- Click on the ObservePoint TagDebugger icon.
- Go to Options.
- Type in the data layer object name in the box.
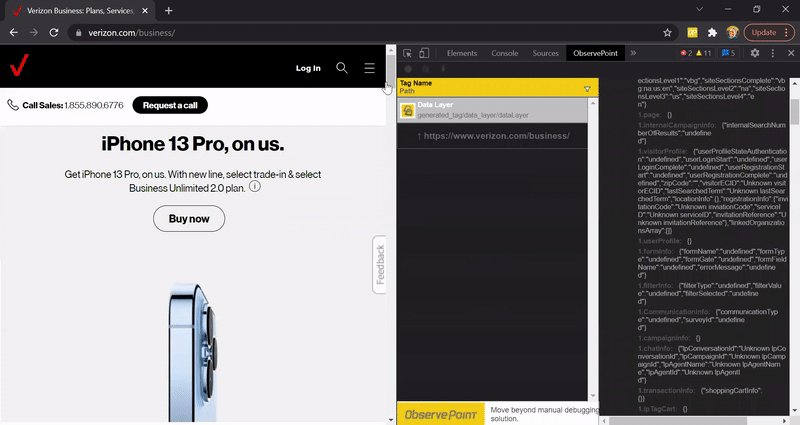
- Reload the page to see it appear in the report.
- Click on the Data Layer to see variable details.

This option is almost as simple as just typing the data layer name into the console, but you have the added benefit of being able to debug your analytics and marketing vendors. However, it’s still not ideal for repeatable testing at scale.
3) Automated Audits
The best option for testing at scale is by using an automated audit like our Technology Governance solution. An automated audit offers more comprehensive scanning capabilities and can be set up to audit your data layer on a pre-determined schedule.
Automated scans can:
- Scan thousands of pages
- Confirm the presence of the data layer
- Make sure that page loads and events are triggering the right tags
- Compare tag variables to the data layer values
- Allow you to check all third-party technologies and how they’re interacting with the data layer
- Send alerts if something isn’t functioning according to the rules you define
If you’d like to see a data layer Audit in action, fill out this quick form to request a demo.