Adobe has officially sunseted their original, long-lived tag management system, Adobe Dynamic Tag Management. Many Adobe customers will opt to use Adobe’s new TMS, Launch by Adobe, and thus will face the potentially challenging migration from one solution to the other.
ObservePoint wants to help you ignite the boosters and prepare for launch.
Why Migrate to Adobe Launch?
Launch by Adobe is Adobe’s new tag management solution. With open APIs for easy vendor integration and user customization, Adobe Launch takes everything good about DTM and makes it better.
Despite the added benefits Launch provides, analytics and tag management teams will likely emit an audible moan when the time comes to begin the migration. For most, migration is synonymous with migraine, and justifiably so. Tag management solutions are the foundation on which most (if not all) of a company’s digital data collection rests—replacing that foundation isn’t going to be easy.
So why change? And why now? The top two reasons: the deadlines for sunsetting DTM will sneak up on you, and Adobe Launch is a better solution to meet your tag management needs.
Adobe DTM Deadlines
The hard-and-fast deadline where the Adobe DTM servers get turned off is January of 2021, but just because you have more than a year to make the switch, don’t wait. One of the preliminary deadlines has already passed, and others are approaching. Here is a breakdown of those deadlines:
July 9, 2019 (already passed) - Option to create new DTM properties no longer available
July 14, 2020 - All DTM properties become read-only
January 12, 2021 - DTM servers go to sleep
Adobe Launch Improvements on DTM
While Adobe is essentially forcing you to migrate, they do so in good spirit. Adobe Launch makes improvements on DTM without losing any of the primary functionality of its predecessor. The new capabilities of Launch are as follows, courtesy of Jeff Chasin, Principal Product Manager & Developer Experience at Adobe:
- Quick and Easy Deployment of Non-Adobe, Client-Side Browser Technologies
- Precise Organization and Management of Libraries
- Robust Approval Workflows
- Granular Rights Management
An additional perk to switching to Adobe Launch is their new Rule Ordering feature. One of the challenges of DTM was that it didn’t play well with Single Page Apps (SPAs) because of loading dependencies. With Rule Ordering, you can force Rules to fire tags in a specific order, solving the SPA problem (see the Adobe documentation).
The Migration: From Preparation to Completion
First, let’s address a pre-migration, non-technical challenge you will likely face when preparing for the switch: getting buy-in from your boss (or your boss’s boss).
Pre-Migration: Getting Your Boss’s Blessing
Adobe has been really good about communicating the change, but that communication doesn’t always make it upstairs. Even if it does, the urgency of the challenge often falls on deaf inboxes because managers don’t understand the importance or the extent of this migration.
You’ll need to put together a business case to convince managers that the 3-6 months of heads-down work is worth it. This case should include why you’re carrying out this project, who needs to be involved, and a timeline outlining when the migration will take place.
Now let’s talk about the actual steps to migrate to Adobe Launch.
Phase 1: Catalog
At a minimum, the goal of a successful tag management migration is to maintain the status quo of analytics tracking while moving from your legacy to your new tag management solution (TMS). (Making improvements is technically optional, though a good idea.)
Because the main goal is to maintain the status quo, you will need to establish a baseline (a snapshot or catalog of your current implementation) to check against as you create your new implementation within Adobe Launch. There are a couple ways to create this catalog: manually or via automation.
Manually
Many Adobe users will be familiar with the term solution design reference or SDR, which is documentation of what you have deployed on your website. SDRs are libraries of spreadsheets that document the details of each vendor’s tag, outlining the dimensions, metrics, triggers, owners, and other details of each tag.
If you’re approaching the Catalog phase manually, then make sure to factor in time for building the SDR because this will take time. If time isn’t on your side or you’re aiming for efficiency, automation can speed up the process.
Via Automation
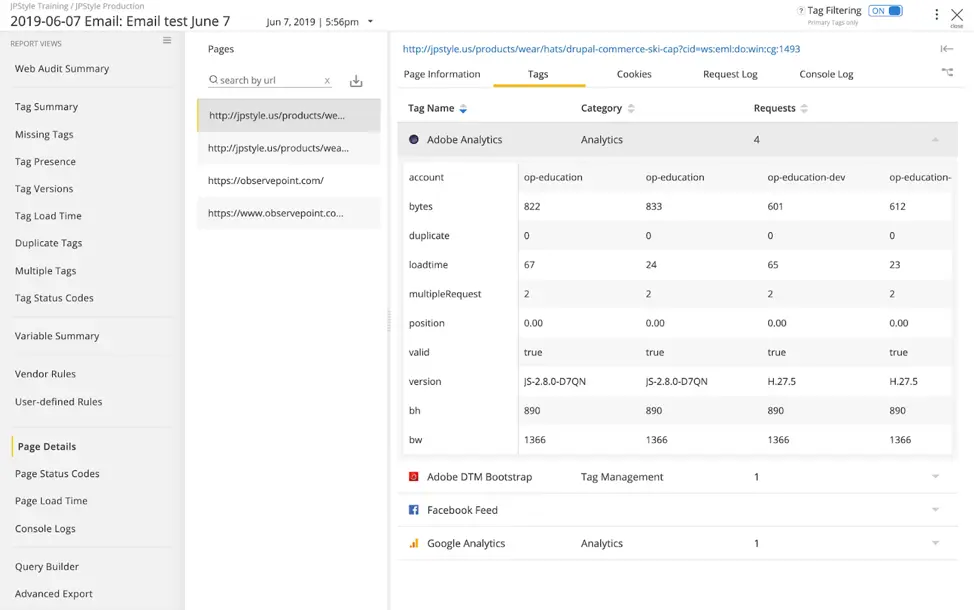
As an alternative to manually cataloging the technologies on your site, you can use an automated solution like ObservePoint. ObservePoint’s software can conduct a comprehensive scan of your website, creating a record of all technologies on your website. Here is an example report for a single page:

Some of the benefits of using automation include speed, staying up-to-date into the future, and accuracy.
ObservePoint’s scans (known as Audits) can quickly create an up-to-date catalog of your legacy implementation to compare against your Adobe Launch implementation. As a result, you can incrementally migrate over to Launch and compare each step of the way.
Phase 2: Strategize
At this phase of the migration, you will want to evaluate what about your tagging strategy you want to change and what you want to stay the same. There are multiple (and likely better ways) you can deploy tags via a TMS on your site, so you should evaluate whether another strategy would serve you better in the long term.
Plan your testing and QA strategy
One of the most important parts of the Strategize phase is to plan how you’re going to test your implementation to make sure everything is deployed correctly.
Manual testing is possible using tools like tag debuggers, Charles, Fiddler, or the developer tools in your browser, but these options are highly manual and prone to human error. Automation is much quicker, more accurate, and more enjoyable.
ObservePoint’s automated solution allows users to set up scans of their implementation with rule-based testing that reports when the data being collected doesn’t match expectations. ObservePoint users can use their existing portfolio of tests or they can generate new tests in order to verify that their Launch implementation is functioning as expected. These features include validation plans, remote file mapping, web audits, and the tag initiators.
Together with manual solutions like TagDebugger to spot-check individual pages as necessary, ObservePoint will make it possible for you to easily verify that tags are firing as expected.
Phase 3: Migrate
Once you have a baseline to work from (either from a static SDR or from periodic audits of your site) and have decided on your migration/testing strategy, you can begin migrating technologies over to Adobe Launch.
When implementing your migration strategy, you can either adopt what Jenn Kunz, Principal Architect at 33 Sticks, calls a “lift-and-shift” approach or a “burn-it-down-and-start-fresh” approach. The migration process will look different depending on whether you’re lifting and shifting or starting fresh.
Lift and Shift
If you have a relatively simple implementation that you don’t want to change, then you should consider using the “Upgrade to Launch” option. One of the greatest benefits of this option is that you won’t have to replace your DTM embed code—as part of the upgrade process, Adobe will link your old DTM embed code to your new Launch implementation, so you won’t have to go back and switch code across your site.
This approach isn’t ideal for large, complex implementations. As Josh West, Senior Partner at Analytics Demystified, recently shared,
While it would be ideal to just be able to use the migration button in DTM, many of our clients have found that it's just not that simple. Even when it is, migrating from DTM to Launch is a chance for a company to really put everything they've learned in DTM over the last 5 or so years into practice, and really get things right the second time around. That can make for some cleanup and rework—but having a nice clean implementation of Launch is worth it.
And it all starts with cataloguing everything you've got in DTM and identifying what you still will need in Launch. You'll probably move less over than you expect—and you'll have less clutter as a result. Most companies see the value in this, and it might be why so many have dragged their feet at migrating. But we're seeing that 2020 is the year for most of our clients - they're ready to migrate to Launch, and they're going to find a pretty great tool waiting for them once they do.
Taking Josh’s advice, most companies will be better off starting fresh.
Start Fresh
The Start Fresh approach is the hands-on approach. You will have full control over how your Launch implementation functions because it will essentially be a completely new implementation you build from scratch based on your existing implementation.
If you decide to start from scratch with your implementation, be prepared to spend several months making the migration. You will likely find some skeletons in the closet and unexpected challenges that you will need to address. However, at the tail end of the process, your implementation will be much better off.
Phase 4: Test
Testing will be the final step in the migration process, though you should perform incremental tests every time you add a new tag to Adobe Launch.
The essence of testing is comparison, whether you’re comparing your Launch implementation against documentation or your production environment. Your options for testing are either manual or automated, depending on the resources you have available and the complexity of your implementation.
When testing, you will want to prioritize the most important parts of your site, such as your critical conversion paths, top pages, and data layer. If you decide to go with the automation route, ObservePoint can make testing each of these website elements smooth and efficient.
The Finish Line
Once you finish the final testing phase, your transition to Adobe Launch will be complete, and you can bask in the satisfaction of a job well-done while you go enjoy a solid dose of self-care.