
Setting up Google Analytics on new webpages is a relatively straightforward process—just install the tracking code and GA starts recording. But have you found yourself wondering if Google Analytics is recording data like it’s supposed to?
For analysts and digital marketers with high-traffic and/or dynamic websites, checking that Google Analytics works properly on pages as soon as they are published is crucial to ensuring quality analytics data.
One method to check if Google Analytics is working would be to open up the browser developer tools and dig through network requests looking for your GA request (something like https://www.google-analytics.com/collect?...). But that’s a slow and tedious process and makes checking for variables challenging. There’s a much better way.
Here are two methods to check if Google Analytics is working, without having to dig through network requests on your own.
Method 1: Use a tag debugger
A web tag or website tag is a piece of code used to gather data on a website. The Google Analytics tracking code you installed on your site is a tag, so when you’re checking to see if Google Analytics is working, you’re essentially checking whether or not the tag is present and functioning. The easiest way to do this is using a tag debugger that checks the network request (the request sent to the server confirming the tag is firing).
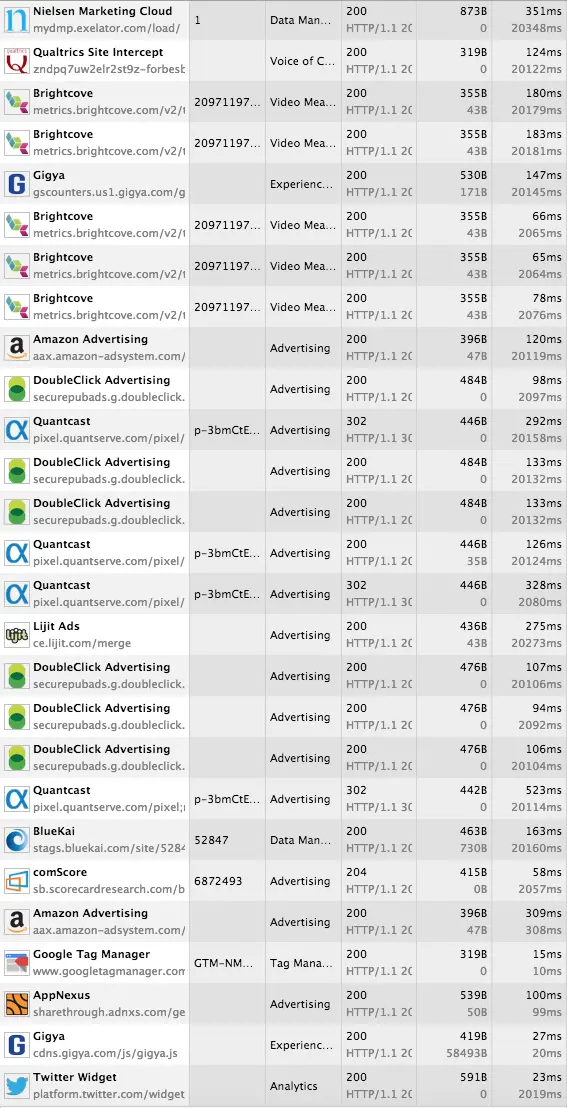
Tag debuggers look through the network requests on a webpage and, based on the format of the request, determine which tags are present. This is very helpful for seeing which tags are firing on a page and which ones are missing. Here’s what an example report from ObservePoint’s free tag debugger looks like:

As you can see, tag debuggers aren’t limited to checking for Google Analytics—they also test for other tags, such as tag management container tags, ad serving tags, and others.
Because tag debuggers are analyzing network requests, they can parse out variable data from the requests for more granular debugging. For example, a tag debugger can divide up the following request into its component variables, turning this:
Into this:
Tag debuggers are free in terms of accounting costs—you don’t have to pay for them. But when you consider the time to spot-check every single page on your website, the costs can accumulate. If you have a large enough website, then it pays to take a step up from a tag debugger to a tag auditing tool.
Method 2: Use a tag auditing tool
Tag auditing is the best way to check Google Analytics is working on a large website. Like a tag debugger, tag auditing tools scan a website’s network requests to ensure the appropriate tags are present. The difference is that users don’t have to go through and spot-check each page like they do with a tag debugger—a tag auditing tool does it for them.
Like a web crawler, a tag auditing tool crawls through the links on a site, scanning the network requests as it goes. Enterprises can use tag auditing tools to scan large websites frequently.
Tag auditing tools present the following benefits over tag debuggers:
- Bulk testing of webpages and tags
- Reports of duplicate or missing tags
- Continuous tag monitoring
- Rules to test against your tag reports
Tag auditing plays an important role in the data governance framework for digital analytics, which is the process whereby analysts, marketers and data governance professionals ensure data quality across a large website. If you’re an enterprise with a large enough analytics emphasis, then data governance of digital analytics through tag auditing is essential.
Take a Tag Auditing Test Drive
Whether you choose the tag debugger or the tag auditing tool, you can save yourself a lot of time and feel confident that your Google Analytics tracking is working properly. You can download ObservePoint’s tag debugger here, or request a complimentary website audit to see how tag auditing can improve your understanding of data quality on your website.